tehnoloogia

Ian Leman
Google Lighthouse – tööriist veebilehtede kvaliteedi mõõtmiseks
Mis on Google Lighthouse?
Google Lighthouse on avatud lähtekoodiga automatiseeritud tööriist veebilehtede kvaliteedi mõõtmiseks, mida saab kasutada mistahes veebilehe hindamiseks. 1 Tööriist annab infot lehe jõudluse, juurdepääsetavuse ja SEO kohta. 2 SEO kohta loe lähemalt WebTailori blogipostitusest “SEO – millega tegu ja miks seda on vaja?”.
Mõõda enda veebilehe skoori tasuta
WebTailori lehel saab mõõta mis tahes lehe tehnilist SEO skoori Google Lighthouse parameetrite järgi. Mõõtmiseks tuleb WebTailori avalehel kerida veidi allapoole musta värvi alajaotuseni, sisestada veebilehe link ning käivitada mõõtmine. SEO tehnilist skoori määrab see rakendus Google Lighthouse testi järgi, arvestades kuut parameetrit:
Speed index – kui kiiresti leht nägi välja terviklik ja kasutatav alates lehele liikumisest? Speed index ehk veebilehe kiirusindeks näitab, kui kiiresti kogu veebilehe sisu ekraani nähtavas osas ära laeb. Kuna osad elemendid on vähem mahukad kui teised (võrdle näiteks lihtsat teksti ja üle terve lehe ulatuvat videot), siis on tavaline, et eri osad ilmuvad vaatevälja erineva kiirusega. Hea kiirusindeks on pea alati seotud ka tugevate first contentful paint (FCP) ja largest contentful paint (LCP) näitajatega. Heaks kiirusindeksiks mobiilis loetakse tulemust 3,4 sekundit või alla selle. 3 Lehel https://pagespeed.web.dev/ erinevate lehekülgede kiirusindeksit mõõtes selgus, et laua- või sülearvutis on hea (roheline) tulemus 1,2–1,3 sekundit või vähem.
First contentful paint (FCP) – kui kiiresti tekst ja pildid ilmusid? First contentful paint on Google’i kasutatav näitaja, mis iseloomustab külastaja perspektiivist, kui kiiresti ilmub selline visuaalne sisu, mis vajab brauseris renderdamist. See tähendab, et brauser peab lugema lehe koodist esmalt välja info, kuidas täpselt mingit visuaalset kujutist kuvada. Igasugune multimeedia, pildid, videod, interaktiivne sisu võivad olla mahukad ja võtta laadimisel rohkelt aega. Seetõttu on oluline, et sellise sisu laadimise kiirus oleks optimaalne. Kui FCP on alla 1 sekundi, loetakse seda väga heaks näitajaks, 1–3 sekundit on keskmine tulemus ja üle 3 sekundi halb tulemus.
Time to interactive (TTI) – kui kiiresti muutus leht interaktiivseks? Time to interactive näitab, kui kiiresti veebileht muutub interaktiivseks. Veebileht on interaktiivne, kui on täidetud järgmised kriteeriumid:
- veebileht on kuvanud külastaja jaoks kasuliku sisu
- koodi sündmusetöötlejad (event handlers) toimivad lehe enamiku nähtavate elementide korral. Event handlers-tüüpi funktsioonid on vajalikud näiteks hiire liigutamise, hiirekliki või klaviatuurinupu vajutuse töötlemiseks.
- leht reageerib kasutaja tegevusele (näiteks hiireklikile). Kui leht muutub interaktiivseks kuni 3,8 sekundi jooksul alates külastaja lehele liikumisest, loetakse seda heaks näitajaks.
Largest contentful paint (LCP) – millal suurim visuaalne element lõplikult ära laadis? Largest contentful paint on näitaja, mis iseloomustab, kui kiiresti laeb ära lehe peamine sisu. Spetsiifilisemalt öeldes näitab see mõõdik, kui kiiresti laeb ekraani nähtavas osas ära suurim visuaalne element, näiteks pilt või tekst. Hea kasutajakogemuse korral on LCP väärtuseks 2,5 sekundit või vähem.
Cumulative layout shift (CLS) – kui palju disainielemendid liikusid, kui leht veel laadis? Cumulative layout shift iseloomustab veebilehe visuaalset stabiilsust ehk näitab, kui stabiilne on erinevate elementide laadimiskiirus lehel. Küllap on igaüks kokku puutunud sellise olukorraga, kus soovitakse lehel kuhugi klikkida, ent veebilehe sisu “hüppab” eest ära ja selle asemel klikitakse hoopis kuhugi mujale. CLS väärtus saadakse, kui omavahel korrutatakse impact fraction ja distance fraction. Impact fraction iseloomustab liiga hilja laadiva elemendi suurust seoses ekraani nähtava osaga ja distance fraction iseloomustab “vahemaad”, mille võrra antud element liigutab ülejäänud sisu mujale. Hea CLS-i tulemus on alla 0,1 ühiku.
Total blocking time (TBT) – mis hetkest alates sai lehel midagi teha? Total blocking time näitab, kui kaua leht blokeerib külastaja tegevust (näiteks hiireklikid ja klaviatuurinupu vajutused lehel ei anna mingit tulemust). Tegevuse blokeerimine on tingitud sellest, et uuele lehele minekul täidetakse lehe koodist lähtuvalt mitmesuguseid task’e ehk ülesandeid, mille tulemusena kuvatakse kasutajale sisu ning muudetakse leht interaktiivseks. Senikaua kui lehe kõige olulisemad task’id pole täidetud, on ka lehe külastaja tegevus blokeeritud.
Largest contentful paint (LCP) ja cumulative layout shift (CLS) on ühtlasi kaks kolmest Core Web Vitals’ mõõdikutest. Core Web Vitals mõõdikud on kolm olulist näitajat, mida Google veebilehtede hindamisel kasutab. Nendest on seni mainimata jäänud first input delay (FID), mille sisu on sarnane total blocking time’ile (TBT-le). Kui total blocking time näitab aega, mil leht ei ole võimeline reageerima mis tahes kasutaja tegevusele ilma, et kasutaja konkreetselt midagi tegema peaks, siis first input delay mõõdab aega, mida loetakse kasutaja hiireklikist või muust tegevusest kuni hetkeni, mil leht sellele tegevusele reageerib. Halvaks FID näitajaks loetakse tulemust 0,3 või rohkem sekundit. 9
Tõene Google Lighthouse'i skoor
Arendajatel ja turundajatel on põhjust rõõmustada Google Lighthouse testi olemasolu üle. Tegu on tasuta tööriistaga, mille poolt antud juhiste järgi veebilehte uuendades paranevad kasutajakogemus ja märgatavus otsingumootoris. Küll aga võib kohati kõikide soovituste kohaldamine tähendada väiksemaid võimalusi turunduse ja kasutajakogemuse osas. Näiteks langetab Google Lighthouse'i skoori Google Tag Manager'i ja Google Analyticsi script'ide kasutuselevõtt. Lisaks võivad Google Lighthouse'i skoori langetada suured pildid ja rohke interaktiivsus (näiteks mahukam JavaScripti fail). Sellisel juhul peab veebilehe haldur või omanik langetama otsuse: kas pakkuda parimat kasutajakogemust läbi ülikiirete laadimisaegade või panna rõhku lehe visuaalsele küljele?
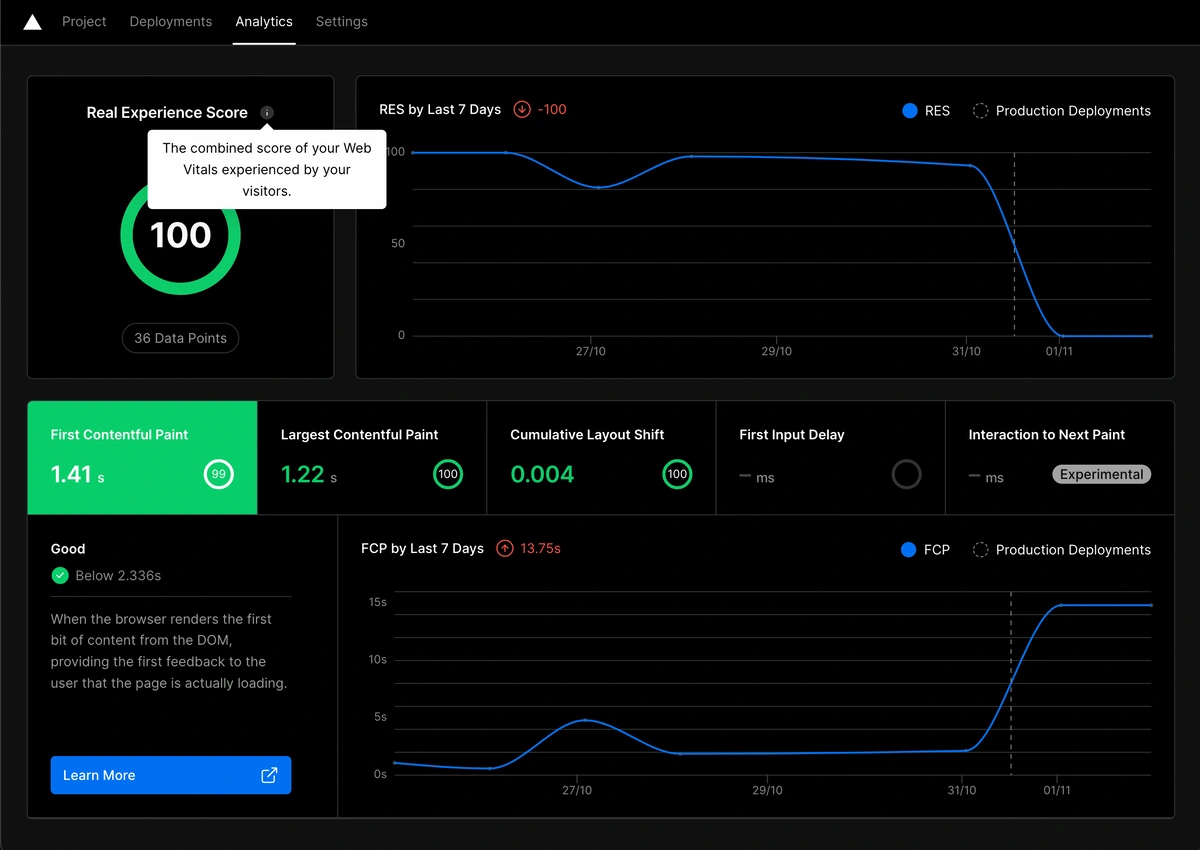
WebTailor kasutab enda klientide veebiarendusprojektide majutamiseks Vercel majutusplatvormi, mis võimaldab näha Google Lighthouse skoori vaid päriskasutajate külastusi arvesse võttes. Vercel nimetab päriskasutajatel mõõdetud Google Lighthouse skoori Real Experience Score'iks. Lisaks näitab Vercel Real Experience Score'i skoori läbi aja – see omakorda võimaldab analüüsida uute koodimuudatuste mõju kasutajakogemusele.

Pildil on näha WebTailori veebilehe Real Experience Score – 100. Vercel kasutab veebilehe külastajate võrguseadeid, seadme tüüpi ja muid faktoreid, et seejärel nende andmete põhjal tuletada päriskasutajate Google Lighthouse skoor e. Real Experience Score.
Kasutatud allikad:
1 https://en.wikipedia.org/wiki/Google_Lighthouse 2 https://developer.chrome.com/docs/lighthouse/overview/ 3 https://developer.chrome.com/docs/lighthouse/performance/speed-index/ 4 https://hth.guide/what-is-first-contentful-paint-fcp/ 5 https://www.vitalfrog.com/blog/time-to-interactive-good-tti-score/#What_is_Time_To_Interactive 6 https://web.dev/optimize-lcp/ 7 https://blog.hubspot.com/marketing/cumulative-layout-shift 8 https://gtmetrix.com/total-blocking-time.html 9 https://www.dreamgrow.ee/13182-tasuta-seo-tooriistad/
Soovid tasuta SEO raportit ja konkurentsianalüüsi?