turundus

Ian Leman
Case study: Entigo avalik veebileht
Entigo (https://www.entigo.com/) pöördus WebTailori poole sooviga uuendada enda avalikku veebi. Entigo otsis kasvavale ärile sobivat tehnoloogiapartnerit – ettevõtet, mis tarniks uuendusi ajakohaselt ning looks tehnoloogilised eeldused otsingumootoris leitavuseks.
Pisut Entigost
Entigo on pilvesüsteemide konsultatsiooniettevõte, mil üle 100 kliendi. Nende endi sõnade kohaselt: "We help you implement contemporary work practices, CI/CD, Kubernetes and cloud solutions."
Projekti skoop
Varasemalt kasutas Entigo enda veebilehe loomiseks ja levitamiseks WiX platvormi. Et rakendada loodud disaine rohkem tõetruult ning lahendada probleemid lehe laadimiskiirusega, tuli kodulehe uue versiooni loomiseks kasutada moodsamat tehnoloogiat – Next.js'i.
Next.js'i kasutamine nõuab rohkem läbi mõeldud avaliku veebi tarneahelat, ent samas võimaldab haarata täieliku kontrolli veebilehe disaini, interaktiivsuse ja laadimiskiiruse üle. Teisisõnu tähendab see seda, et WiX on hea keskkond millega enda ettevõtte veebiprojektile jalad alla saada, kuid vajaduste ja ambitsiooni kasvades tuleb liikuda uuemate ja tihtipeale keerulisemate tehnoloogiate peale. Siinkohal tuleb appi WebTailor – oleme spetsialiseerunud SEO-sõbralike veebilehtede programmeerimisele ja projektijuhtimisele.
Projekti tegi eriliseks asjaolu, et Entigo soovis jätta lehe disaini samasuguseks, nagu WiX keskkonnas. See andis võimaluse WebTailori tiimil luua õun-õuna vastu võrdlus lehe laadimiskiiruse osas WiX vs Next.js implementatsioonides. Lõpuks otsustasime lehe tehnilise kvaliteedi paranemise hindamiseks kasutada Google Lighthouse skoori – https://web.dev/.
Google Lighthouse skoor
Lõik WebTailori blogipostisusest "Google Lighthouse – tasuta tööriist veebilehtede kvaliteedi mõõtmiseks":
"Google Lighthouse on avatud lähtekoodiga automatiseeritud tööriist veebilehtede kvaliteedi mõõtmiseks, mida saab kasutada mistahes veebilehe hindamiseks. Tööriist annab infot lehe jõudluse, juurdepääsetavuse ja SEO kohta."
Miks on Google Lighthouse skoor oluline?
Google Lighthouse testi skoor on oluline, sest peegeldab lehe tehnilist kvaliteeti nii otsingumootori ämbliku kui igapäevase veebisaidi külastaja perspektiivist. Lisaks annab Google Lighthouse test eraldi ülevaate lehe jõudlusest lauaarvutil ja mobiiltelefonil.
Entigo kodulehe Google Lighthouse skooride paranemine


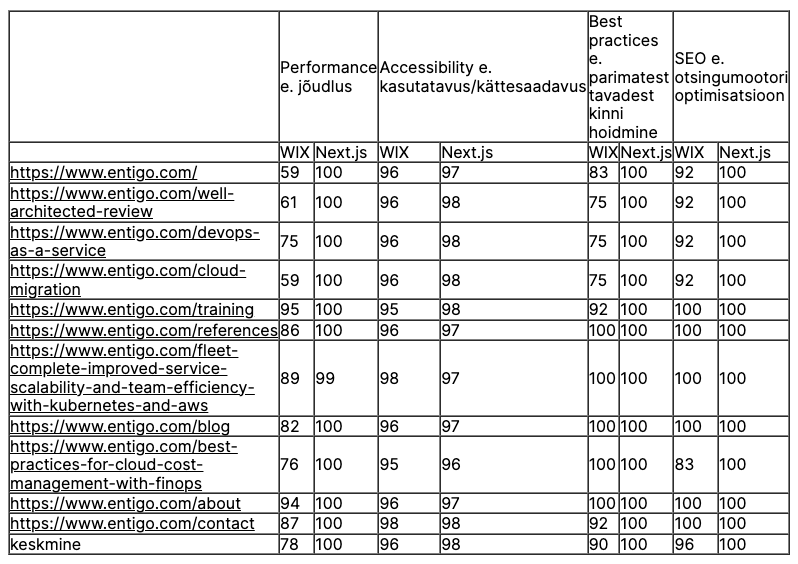
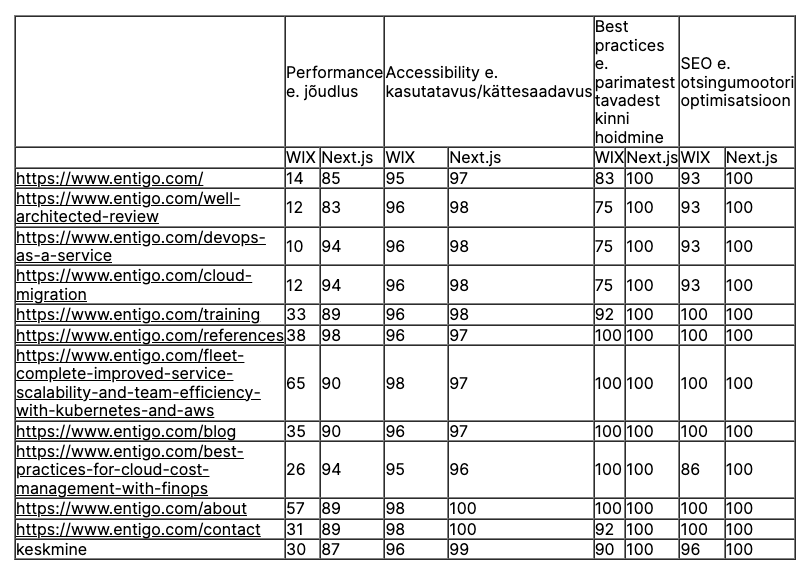
Tulemustest selgub, et WebTailori poolt arendatud Next.js'il põhinev koduleht saavutas järgmised tulemused:
- Mobiiltelefoni keskmise skoori paranemine 18.5 võrra (96.5 Next.js vs 78 WiX)
- Lauaarvuti keskmise skoori paranemine 9.5 võrra (99.5 Next.js vs 90 WiX)
- Keskmine jõudluse skoori paranemine mobiiltelefonil 57 võrra (87 Next.js vs 30 WiX)
- Kesmine jõudluse skoori paranemine lauaarvutil 22 võrra (100 Next.js vs 78 WiX)
Kuidas väljendub skoori paranemine kasutajakogemuses?
Kõrgem skoor tähendab väiksemat lehe laadimisaega ja kiiremat interaktiivsust (võimalus varem välju täita ja lehte kerida).
Miks on kõrgeid Google Lighthouse skoore raske saavutada WiX, WordPress, SquareSpace ja teiste tööriistadega?
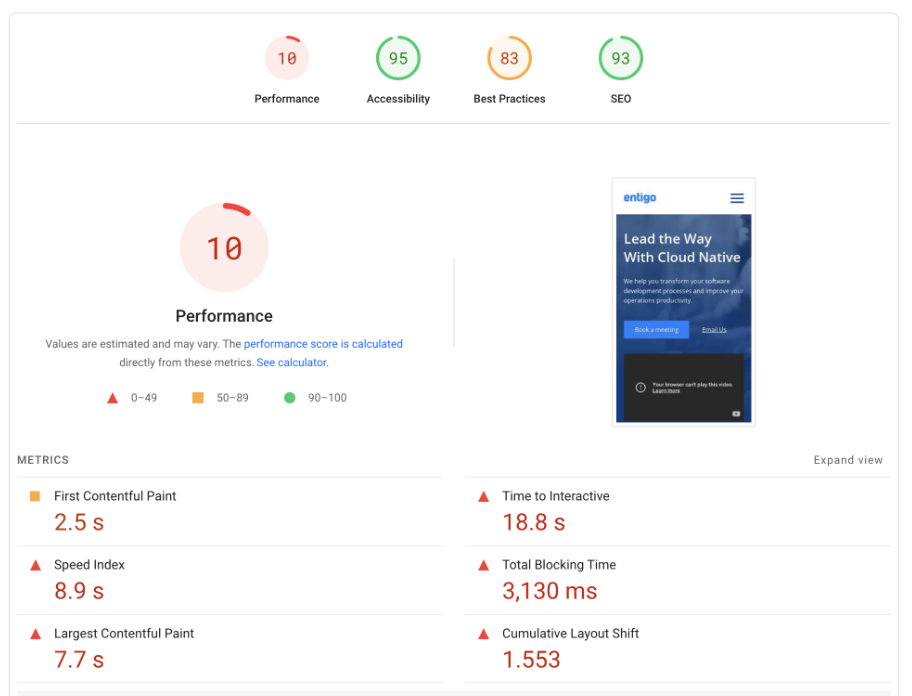
Selleks, et mõista miks on kõrge skoori saavutamine keeruline, tuleb analüüsida suurimaid skoori alla toovaid vigu. Selle jaoks vaatame Entigo kodulehe avalehe Google Lighthouse skoori enne selle ümber programmeerimist Next.js süsteemi.

WiXi peal olev kodulehe avaleht sai mobiili peal Google Lighthouse skooriks vaid 10/100. Kõige suuremaks probleemiks on Performance e. jõudluse kategooria.
Kasutamata JavaScripti eemaldamine
Entigo varasem koduleht nõudis 2.85 sekundit, et laadida browserisse kogu ettenähtud JavaScript. Kavalate programmeerimistrikkide ning optimisatsioonidega on võimalik JavaScripti mahtu olulisel määral vähendada. Näiteks YouTube videomängija võib laadida sisse alles siis, kui kasutaja vajutab "mängi" nuppu.
Kasutamata CSS ja vaateväljast väljaspool olevad pildid
Kasutamata JavaScripti kõrval kulus Entigo varasema kodulehe laadimisel 0.26 sekundit kasutamata CSS koodi laadimiseks. CSS kood annab veebilehe elementidele positsiooni, värvi, suuruse ja muud parameetrid. Ka kasutamata CSS'i on võimalik vähendada, kui puhta koodi kirjutamisega aktiivselt tegelena ning, kui kasutada spetsiaalseid tööriistu, mis vähendavad tarnitava CSS paki suurust.
Defer offscreen images e. vaateväljas olevate piltide sisselaadimisega viivitamine on oluline optimisatsiooni samm, mida peaks iga veebileht tegema. Kui kasutaja maandub kodulehel näeb ta esialgu vaid kodulehe avasektsiooni – pildid, mis on kerimisväljas allpool, võib laadida hiljem sisse. Entigo puhul andis selle optimisatsiooni tegemine 0.15s võitu laadimisajas.
Kokkuvõte
Pärast Entigo kodulehe Next.js'i peale üle kolimist laeb veebileht ülikiiresti ära. See tähendab paremat kasutajakogemust ja SEO-sõbralikkust. Selleks, et saavutada säärased kiired laadimisajad, tuleb teha mitmeid optimisatsioone – näiteks eemaldada kasutamata JavaScripti ja laadida pildid vajaduspõhiselt.
Soovid tasuta SEO raportit ja konkurentsianalüüsi?