tehnoloogia

Ian Leman
Kuidas ButterCMS-i veebilehe ehitamisel kasutada?
ButterCMS – sobivaim peata sisuhaldussüsteem kodulehtedele ja e-poodidele
ButterCMS on üks peata sisuhaldussüsteemidest, millel põhineb ka WebTailori koduleht. Peata sisuhaldussüsteemide kohta saab täpsemalt lugeda WebTailori blogist: “Mis on peata sisuhaldussüsteem ehk headless CMS?”. Käesolev artikkel annab ülevaate, mis asjaolusid enda ButterCMS-i kasutava veebilehe haldamisel tasub teada ja silmas pidada.
ButterCMS-i töölaua peamised osad
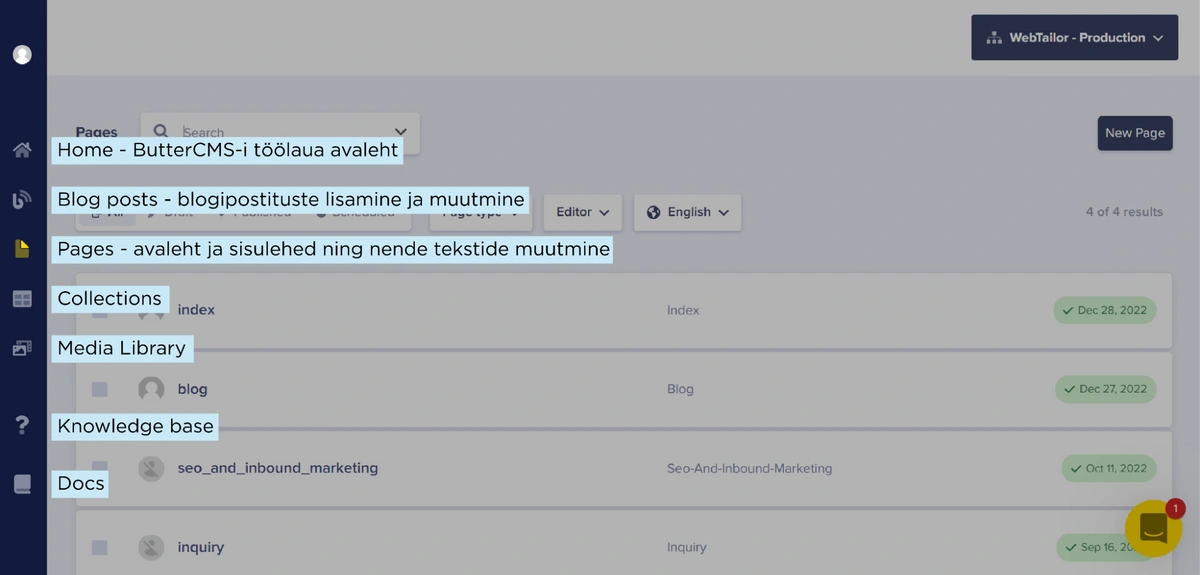
ButterCMS-i töölaua menüü selgitused on välja toodud alljärgneval pildil:

Collection’itest (ja ka component’idest, mida ButterCMS-is näha võib) ei tasu end segada lasta, nende arhitektuur on arendajate pärusmaa ning need seadistab WebTailor. Teemast rohkem huvitunutele on artikli lõpus viited lisalugemiseks.
Veebilehe sisutekstide muutmine
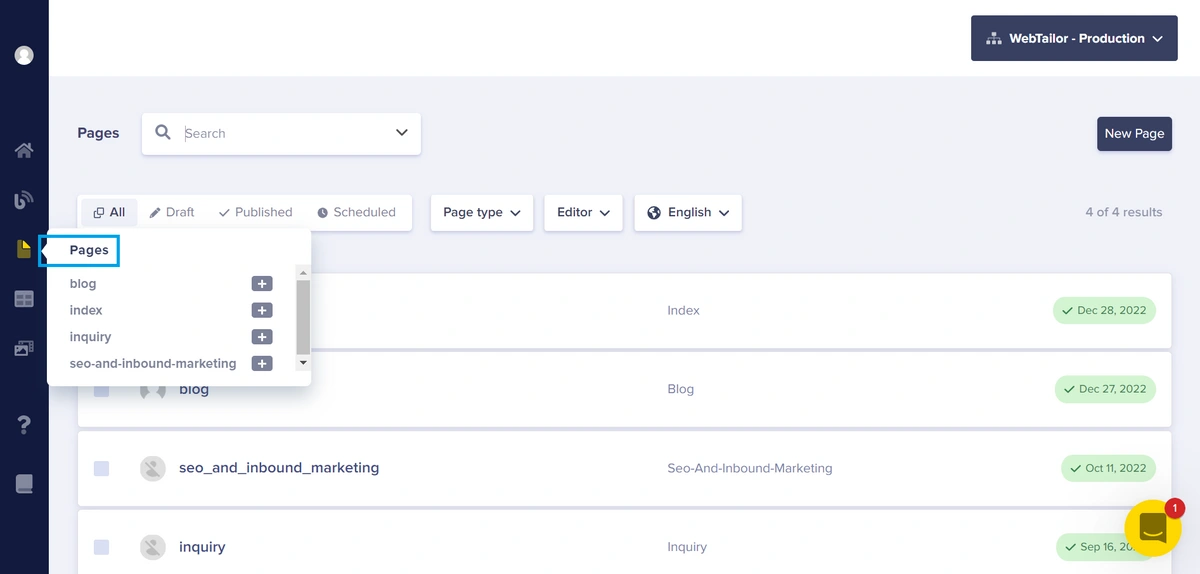
ButterCMS-i töölaual avaneb sisulehtede jaotis vasakult, kui klikkida antud ikoonile:

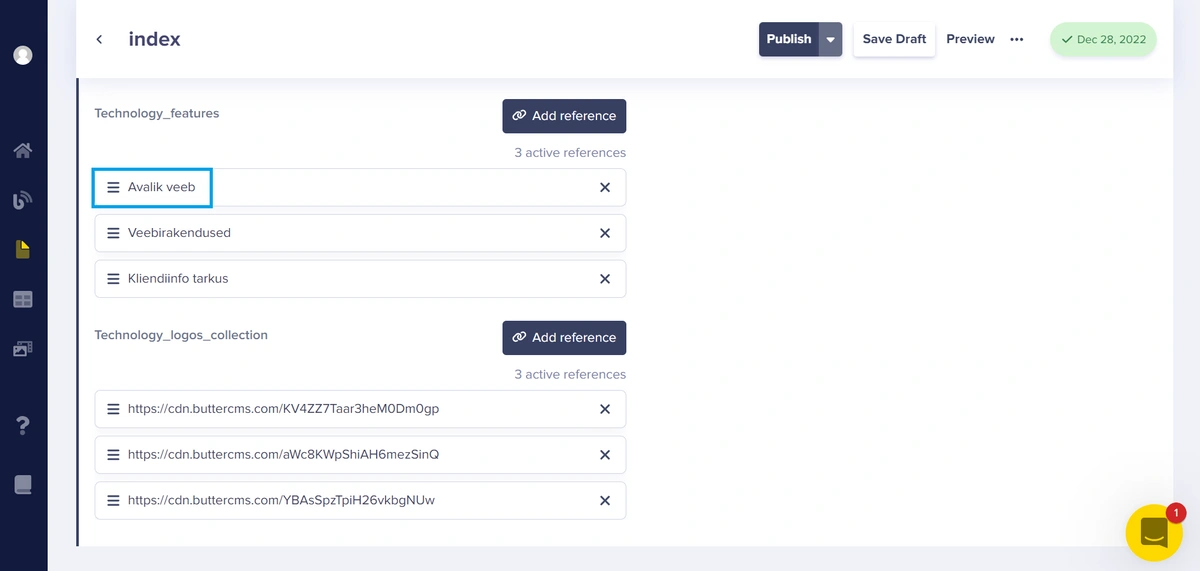
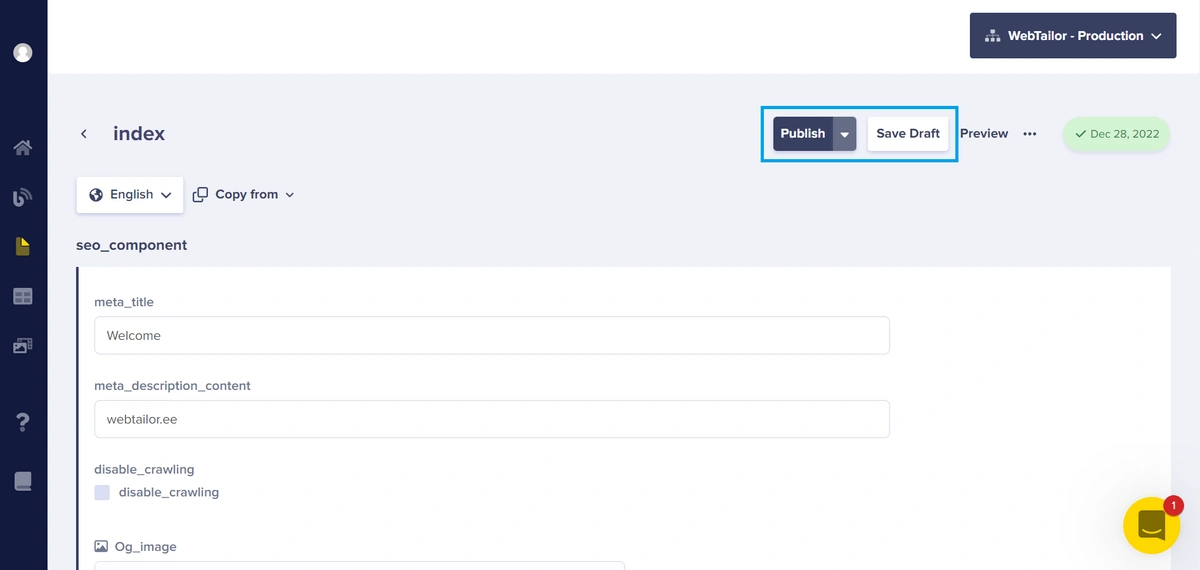
Index tähistab alati avalehte. Kui klikkida mõnel lehel, kus soovitakse sisuteksti muuta, siis on näha, et leht koosneb erinevatest component’idest, kus on erinevad lahtrid. Tuleb üles leida enda otsitavat sõna või fraasi sisaldav lahter, muuta see ära ning vajutada kas “Publish” või “Save Draft”. Mõne muudetava koha leidmiseks tuleb vajadusel mõni lisaklikk teha. Näiteks allolevas näites klikitakse index’i lehel esmalt tekstile “avalik veeb”, millele järgnevas vaates avaneb koht, kust antud teksti saab muuta.
- Vaade avalehel – tehakse kindlaks, mis teksti soovitakse muuta:

- ButterCMS-is valitakse index’i lehel eestikeelne versioon, leitakse vastav koht üles ja klikitakse sellel:

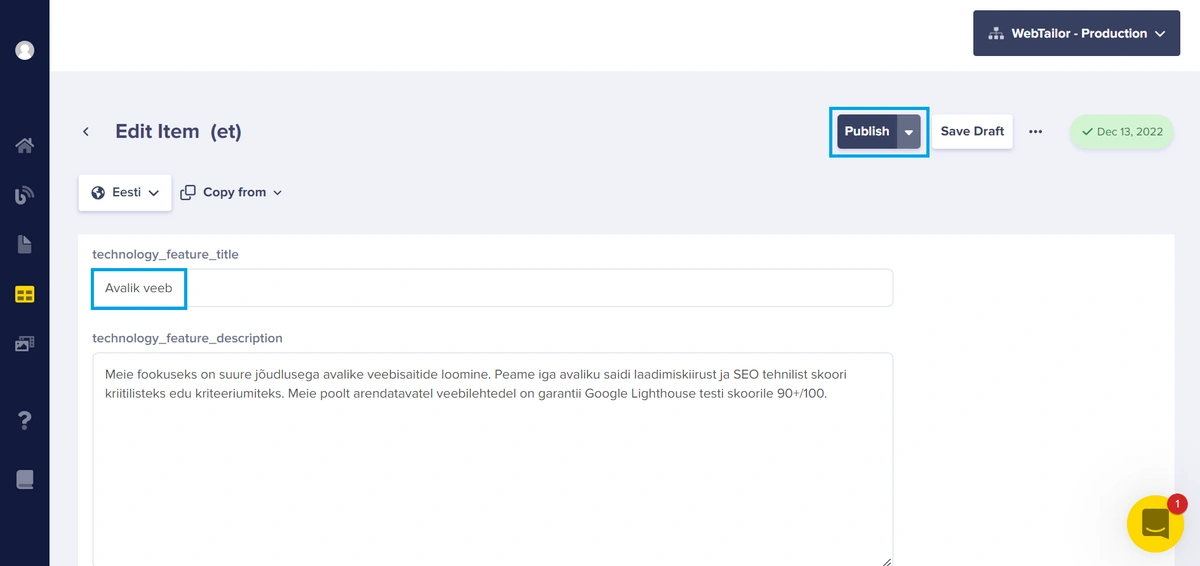
- Viimasena avaneb koht, kus saabki teksti muuta. Peale muutmist klikitakse nupul “Publish”:

Blogipostituste lisamine ja muutmine
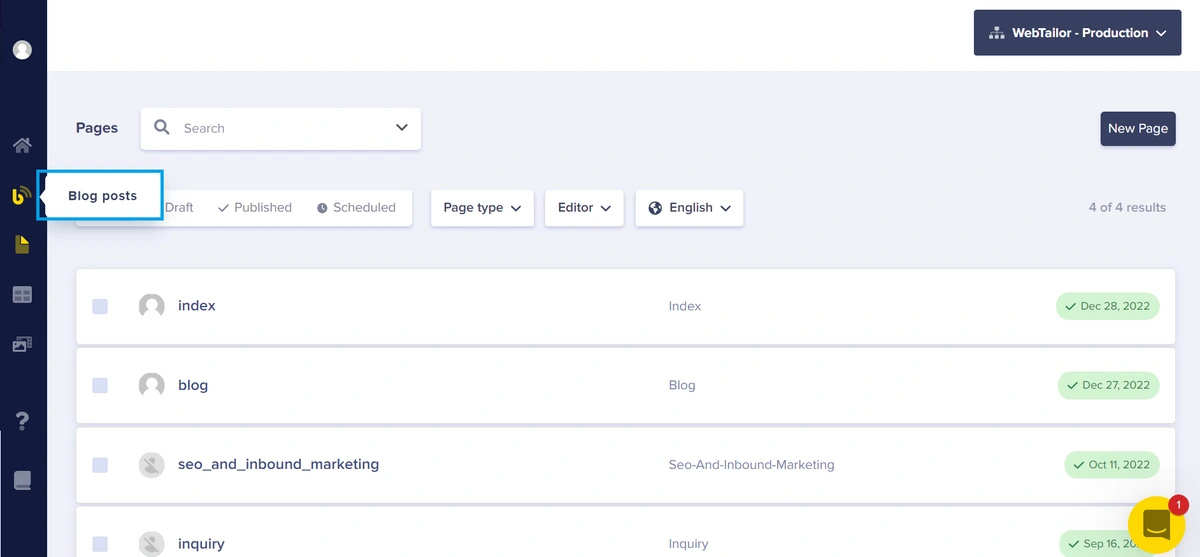
ButterCMS-i töölaual avaneb blogipostituste jaotis vasakult, kui klikkida vastavale ikoonile:

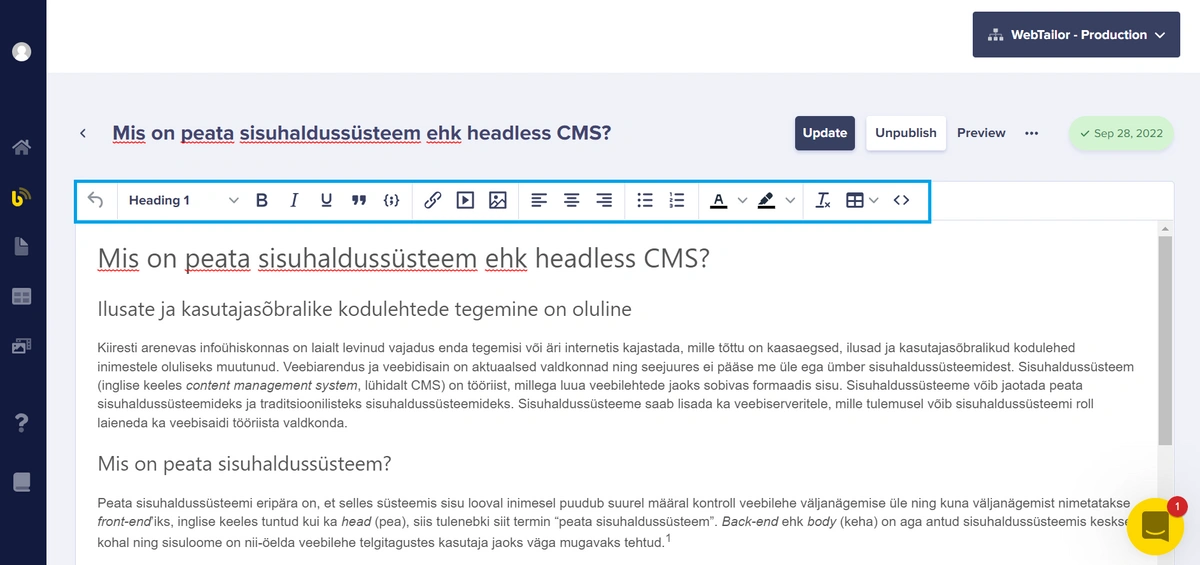
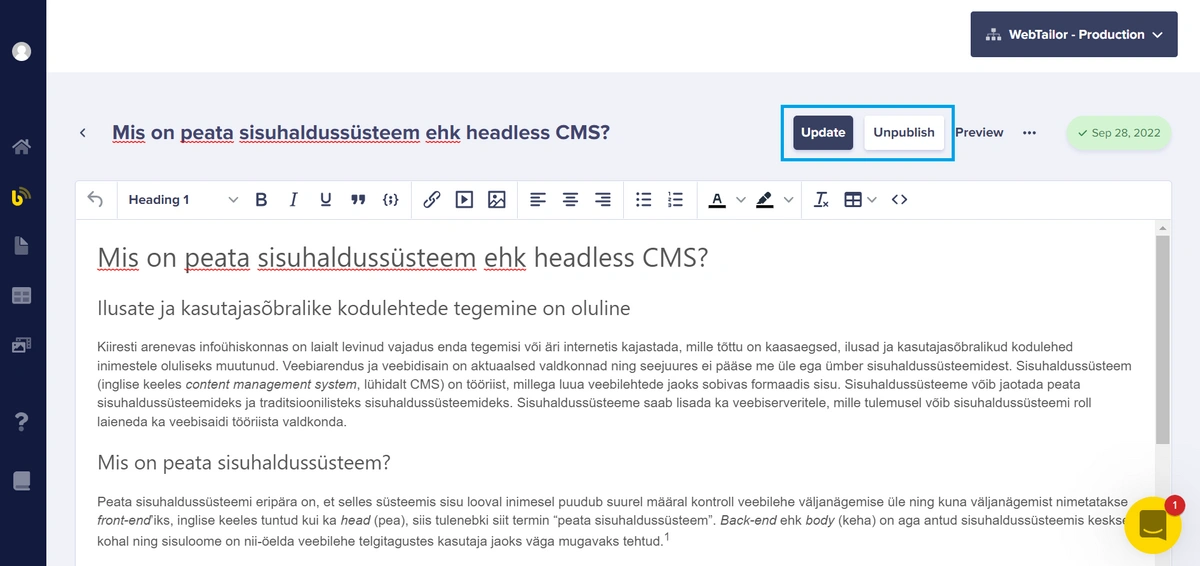
Järgmisena avanevalt lehelt leiab paremast servast nupu “New Post”, kust saab lisada uue blogipostituse. Blogipostitusi saab luua teada-tuntud tekstiredaktioris ehk editor’is, kus on erinevad võimalused teksti kohendamiseks ja stiliseerimiseks:

Teksti muutmise võimalused
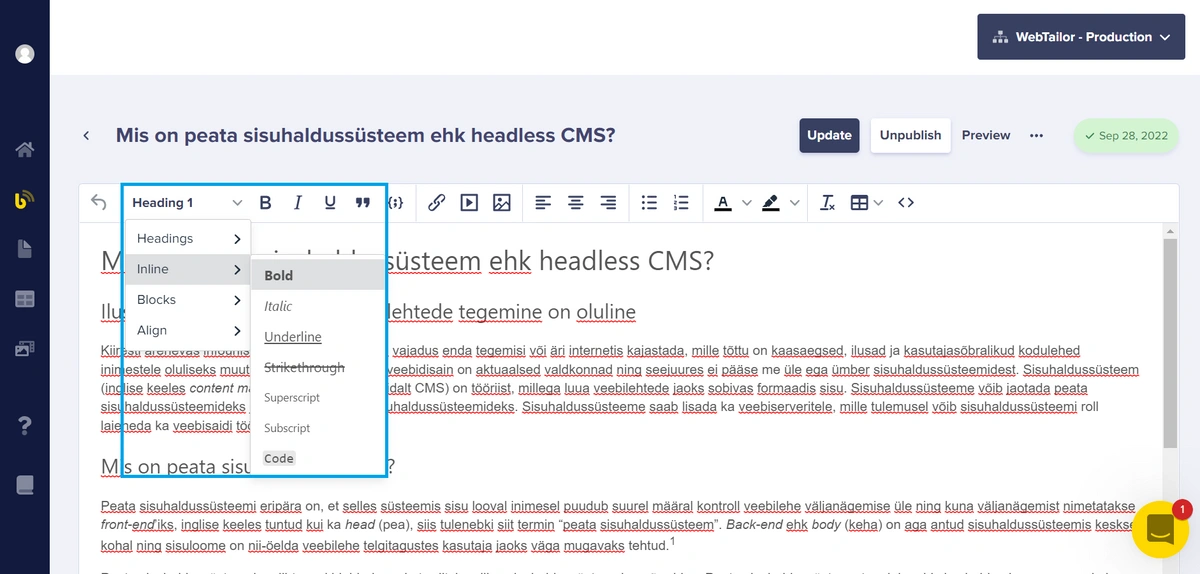
Blogipostituse tekstid saab mugavalt jaotada pealkirjadeks (Heading 1, Heading 2 jne) ja sisutekstiks (paragraph). Teksti rasvaseks tegemine, kaldkirja panemine ja muud sellised valikud on välja toodud editor’i päises. Lisavalikute jaoks (näiteks numbri ülaindeksisse panemiseks) tuleb blogipostitusest tekst vasaku hiireklahviga valida (highlight’ida) ning seejärel klikkida Heading/Paragraph - Inline - ning sealt teha sobiv valik:

Piltide lisamise nüansid (puudutavad kogu veebilehte, mitte vaid blogipostitusi)
Piltidega seoses on mõned olulised asjaolud, mida jälgida. Nende punktide teadmine ja järgimine tagab, et pildid ei mõju halvasti veebilehe kiirusele ning et leht kasutab häid SEO praktikaid:
- Kui lisada blogipostitusse mõni pilt, siis blogipostitust üles pannes muudetakse pildi failivorming automaatselt WebP-ks (.webp). Selle failivorminguga pildid laevad veebis väga kiiresti ära, mis tõttu on see faililaiend veebis parem kui laialt levinud .png või .jpg.
- Piltide nimede valimisel on hea praktika alati anda piltidele asjakohane ja sisuga seotud failinimi. Näiteks DC0000.jpg asemel on palju parem headless-cms.webp, kui oletatav pilt kujutab näiteks skeemi peata sisuhaldussüsteemi põhimõtete kohta.
- Alati kasutada failinimes sõnade eraldamisel sidekriipse, mitte allkriipsu või sõnade kokku kirjutamist. Näiteks kui annate failile nimeks headless_cms.webp või headlesscms.webp, ei suuda Google seda lugeda. See loeb ainult üksikuid sõnu sisaldavaid sidekriipsudega faile, nii et kõige parem on panna pildile failinimeks headless-cms.webp.
- Hea on kasutada nii blogipostitustes kui ka mujal veebis piltide failinimedes vaid väiketähti (lowercase’i). See loob kogu veebilehe üleselt piltidele hea läbiva struktuuri.
- Piltidele tuleks alati lisada alt tag ehk sõna või fraas, mis pilti kõige paremini iseloomustab. Alt tag’id kuvatakse pildi asemel siis, kui pilt alles laeb või hoopiski ei laegi ära. ButterCMS-i lehtede puhul seda reeglina ei juhtu, sest kõik pildifailid pannakse automaatselt WebP-formaati. Küll aga on aeglaselt laevad pildid sage probleem WordPressi lehtedel, kus pilt on näiteks .png-formaadis. Ühtlasi võimaldavad alt-tag’id Google’i otsingumootori robotitel kergemini lehte lugeda ja hinnata. Ka teevad alt-tag’id nägemispuudega inimestel kergemaks veebilehtede lugemise.
Meediateek
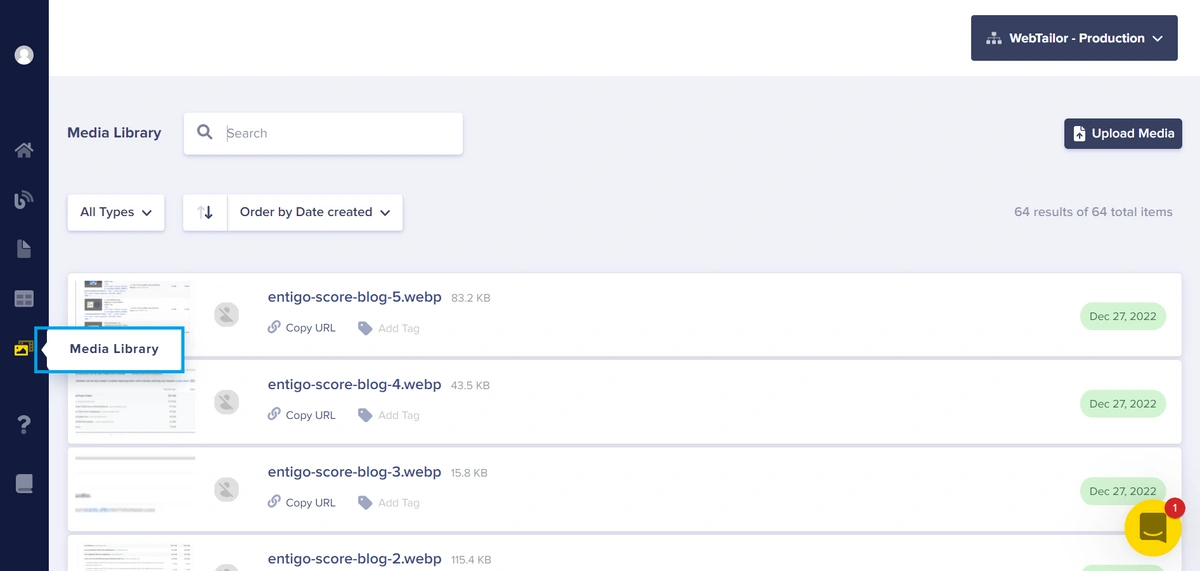
Meediateek avaneb Media Library’st:

Seal on võimalik üles laetud pilte ja muud meediat vajadusel muuta, kustutada ja asendada.
Key tag’id
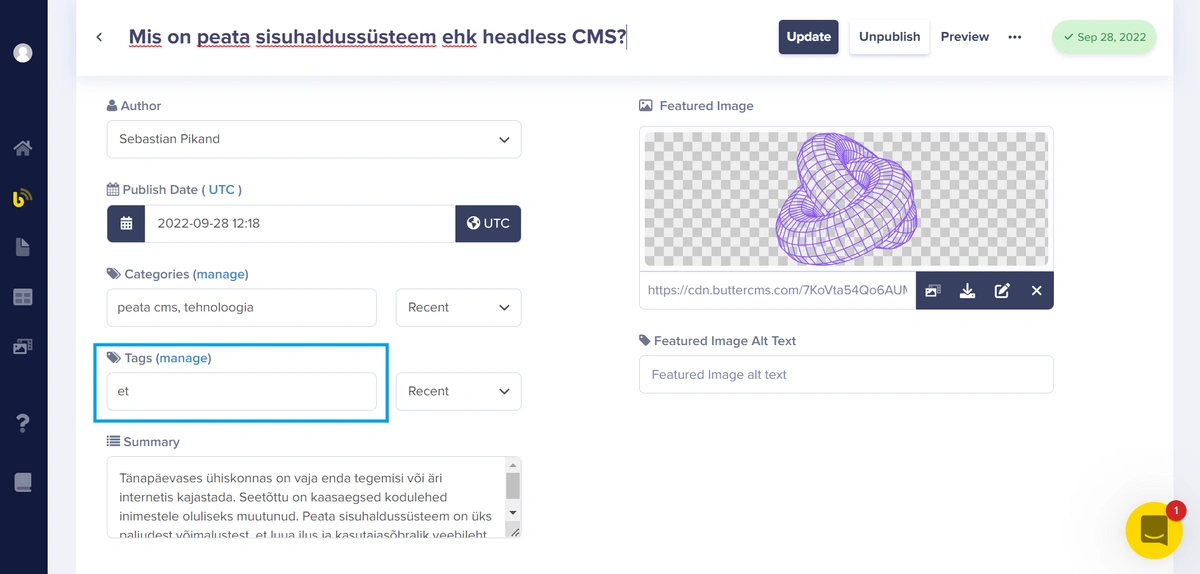
Tag’id ehk sildid on vajalikud lehe struktuuri loomiseks ning nendega tuleb kokku puutuda iseäranis näiteks siis, kui veebileht on mitmekeelne. Lehe või blogipostituse juures on võimalik eristada tag’idega mitmesuguse sisuga lehti. Antud näite puhul on tag’i lahtrisse lisatud “et”, sest blogipostituse sisu on eestikeelne ning peab kajastuma lehe eestikeelses versioonis:
 Analoogselt ingliskeelse lehe puhul oleks tag’i lahtris “en”.
Analoogselt ingliskeelse lehe puhul oleks tag’i lahtris “en”.
SEO
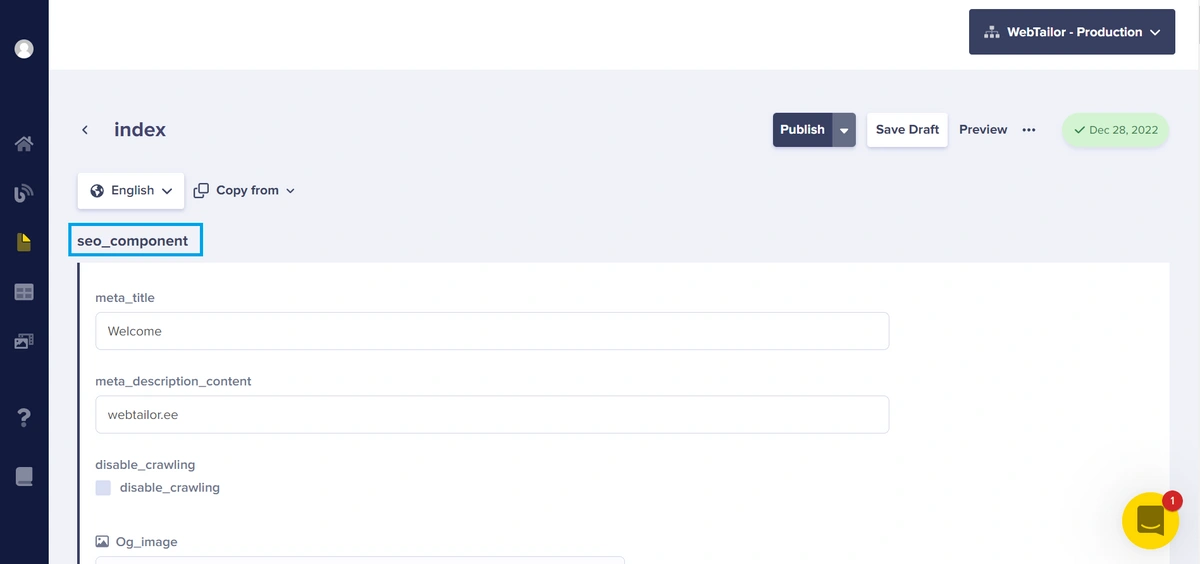
SEO seadistamiseks on eraldi jaotised (components), näiteks siin index’i lehel asub ülaosas kohe SEO component:

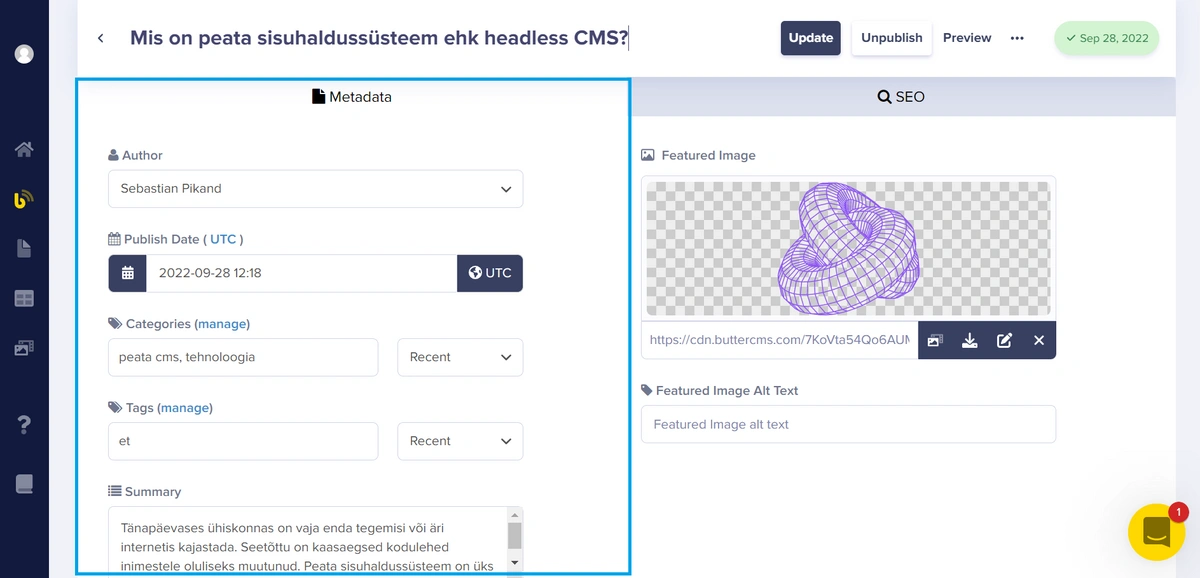
SEO component’i valikutes saab lisada pealkirju, metakirjeldusi ja muud. SEO component on ka blogipostitustel – kui klikid ButterCMS-is blogipostitusel ja kerid lehe allossa, avaneb Metadata jaotis, kus saab muuta blogipostituse SEO-ga seonduvaid sätteid:

Live-keskkond ja testkeskkond
Tasub meeles pidada, et kui ButterCMS-i editor’is mõnda lehte lisades või uuendades vajutada “Publish” või “Update”, salvestuvad muudatused live-keskkonnas. Kui vajutad “Save Draft”, salvestuvad muudatused testkeskkonnas. Blogipostituste puhul võtab “Unpublish’il” vajutamine artikli live-keskkonnast maha. Testkeskkond on oluline lehe arendajatele.


Components ja collections
ButterCMS-i komponendid (components) on arendaja loodud lehe ehitamise struktuuriüksused, mis on lehel esindatud arendaja ja halduri ühise planeerimise ning arendaja töö tulemusena. Arendaja ja haldur räägivad läbi, milliseid component'e on vaja, seejärel arendaja arendab need valmis. Valminud component'e saavad nii arendaja kui ka haldur kasutada. Component'e on võimalik erinevatele sisulehtedele ning korduvalt lisada. Component'ide kohta saab lähemalt lugeda artiklist "How to build Components and manage your Component Library". Kollektsioon (collection) on sisuliselt kogum elementidest, milleks võivad olla näiteks klientide logod või menüünupud. Kollektsiooni saab erinevaid elemente juurde lisada ning on võimalik valida, milliseid elemente kollektsioonist aga päriselt kuvatakse. Näiteks WebTailori avalehel on kollektsioon klientide logodest ning ButterCMS-is saab valida, milliseid logosid kuvada ja milliseid mitte. Samuti on võimalik valida, mis sisulehel neid elemente kuvatakse. Kollektsioonide (collections) kohta saab lähemalt lugeda artiklist "Creating, Editing, and Deleting Collections".
Kasutatud allikad: 1 https://blog.hubspot.com/marketing/image-alt-text
Soovid tasuta SEO raportit ja konkurentsianalüüsi?